Asmartbox corso avanzato C2
Cosa succede se cancello una categoria che ha all’interno degli articoli o post?
Nel caso in cui si cancella una categoria articoli che contiene dei articoli o post o altre sottocategorie, i post/articoli non vengono cancellati, ma vengono assegnati alla categoria di livello superiore oppure a quella principale denominata radice.
Direttamente dalla gestione degli articoli potete trovare gli articoli ed assegnarli alla categoria corretta.
Azioni consigliate: prima di cancellare una categoria, spostate i post in essa contenuti nella nuova categoria.
Come Trovare un Colore preciso in una pagina web
Quante volte si hanno incomprensioni con il colore nel mondo della grafica e del web, come per esempio vuoi una colorazione ben precisa ma non sai come fare per replicare o ricrearla perfettamente. Colorzilla può risolvere questo problema e la ricerca di quel colore che avete visto su internet, così da centrare a pieno il risultato che si voleva ottenere.
Cosè Colorzilla, è uno strumento utile per grafici e web designer e non solo, puo essere usato anche per chi non è dentro nel mondo del design e della grafica, da una persona comune che vuole un colore esatto per un suo biglietto da visita, sito web, brochure o volantino.
Questo strumento ti permette di dare al grafico o web designer che hai incaricato, di trovare e riprodurre il colore che desideravi.
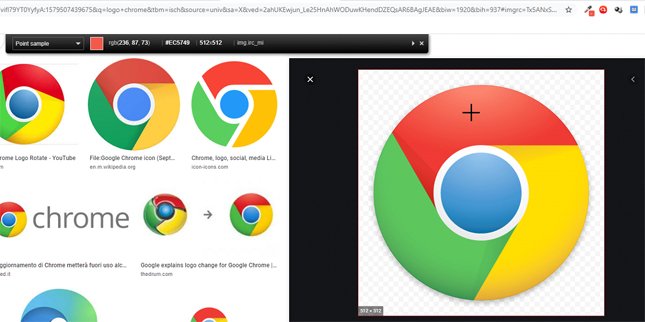
Colorzilla è una estensione per i browser Chrome e Firefox che vi da la possibilità di acquisire e disporre dell’ informazioni sui colori presenti nelle pagine web in modo semplice ed immediato.
Si tratta di un piccolo ”contagocce” presente nella barra degli strumenti del browser, si utilizza come mezzo per catturare i colori che interessano nelle pagine visualizzate, per installarlo basta andare negli appositi store di Chrome e Firefox. Una volta presente nella barra degli strumenti, è sufficiente un clic sulla relativa iconcina per leggere in tempo reale qualsiasi colore di grafica e testi visualizzati nella pagina aperta del browser.
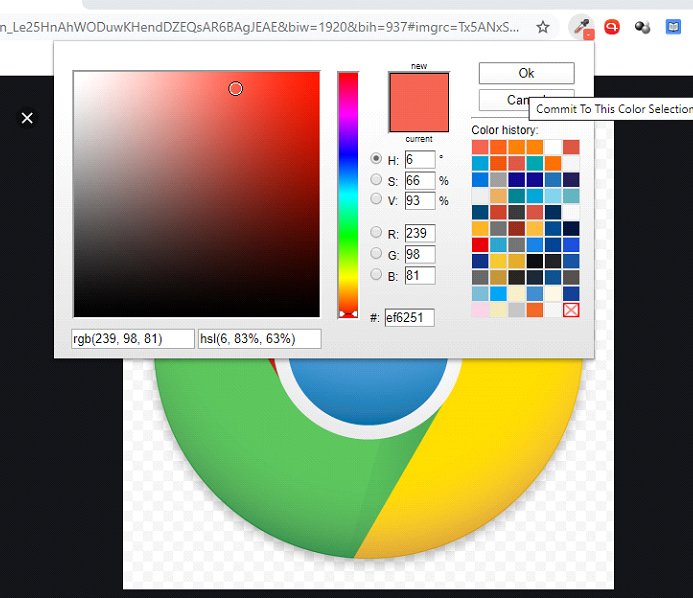
Per acquisire il colore esatto, basta cliccare sull colore interessato, è all’istante il contagocce acquisisce tutti i parametri del colore, dal RGB (colorazione utilizzazato nel settore del web) al CYMK (colorazione utilizzazato nel settore della tipografia ).


Come inserire un video in un articolo
Inserire un video all’interno di un articolo è un passaggio molto semplice. E’ possibile sfruttare Youtube o vimeo per caricare i propri video e poi richiamarli (o embeddarli) all’interno del sito. In questo modo il vostro sito sara’ piu’ performante e potete sfruttare l’audience di pubblico di youtube.
In questo esempio vediamo come gestire un video presente su youtube
Aprite l’articolo nel quale volete inserire il video e cliccate, all’interno dell’articolo, sulla posizione esatta dove volete che compaia il video e scrivete “quivideo” vi serve tra poco.
Ora aprite in una nuova finestra, youtube e aprite il video che volete includere (ad esempio questo: https://www.youtube.com/watch?v=Q45yicposyI )
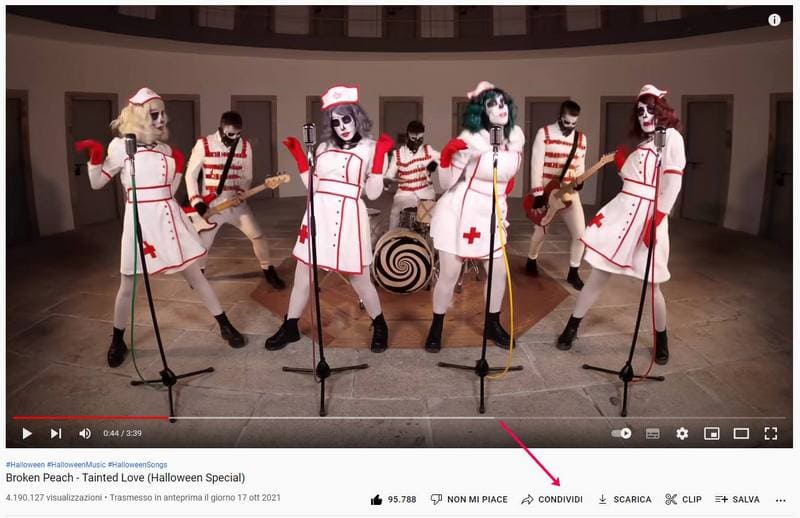
Il primo passaggio è trovare il pulsante “Condividi” che di solito è sotto a destra del video stesso, cliccatelo e si apre una finestra

Come inserire un video 1
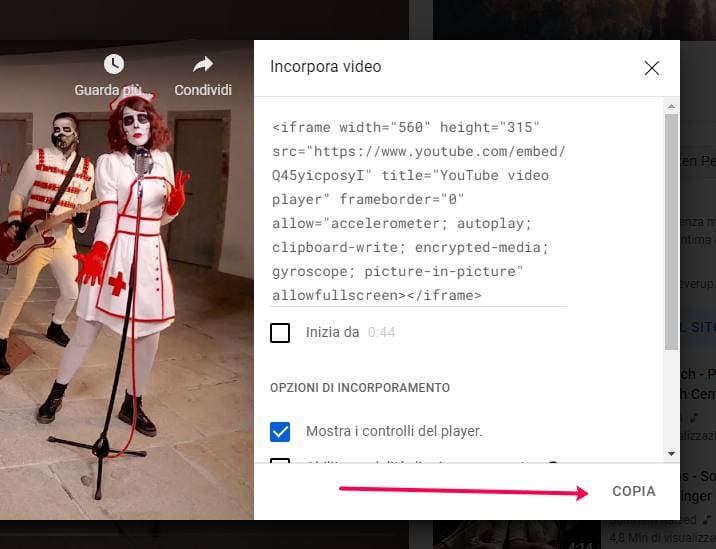
Cliccate sulla voce “Incorpora” e si apre una nuova finestra

Come inserire un video 2
Cliccate sul voce “Copia”

Come inserire un video 3
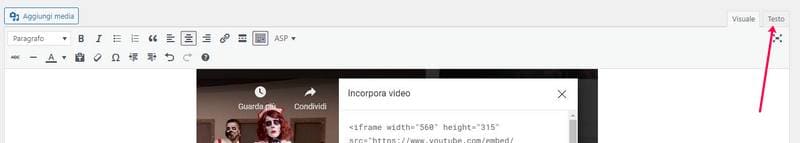
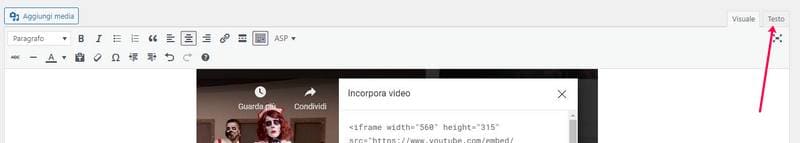
Ora ritornate sulla finestra dell’articolo del vostro sito dove volete inserire il video e cliccate sulla voce “Testo” in alto al box di scrittura.

asmartbox-video-articolo-4
ora potete osservare come il testo cambi leggermente, non vi preoccupate, ora trovate la voce “quivideo”, selezionate la scritta e incollate il codice di youtube (che avete copiato poco fa’) e il codice è inserito.
Salvate l’articolo e il video è stato pubblicato, per vedere il risultato aprite cliccate sul link in cima all’articolo alla destra della voce “permalink”
Nota: potete cambiare la dimensione del video, modificando i numeri all’interno del codice:
<iframe width=”560” height=”315” src=”https://www.youtube.com/embed/Q45yicposyI” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Con i valori che preferite (attenzione alle proporzioni), Se non funziona, o qualcosa va’ storto, cancellate il codice e rifate tutto dall’inizio.
Come inserire un video Shorts di youtube in un articolo
Inserire un Video Shorts di Yotube all’interno di un articolo è un passaggio molto semplice. E’ possibile sfruttare Youtube o vimeo per caricare i propri video e poi richiamarli (o embeddarli) all’interno del sito. In questo modo il vostro sito sara’ piu’ performante e potete sfruttare l’audience di pubblico di youtube.
In questo esempio vediamo come gestire un video Shorts di youtube
Aprite l’articolo nel quale volete inserire il video e cliccate, all’interno dell’articolo, sulla posizione esatta dove volete che compaia il video e scrivete “quivideo” vi serve tra poco.
Ora aprite in una nuova finestra, youtube e aprite il video che volete includere (ad esempio questo: https://www.youtube.com/watch?v=Q45yicposyI )
Cliccate con il tasto destro sopra il video e selezionate la voce “< > Copia codice per l’incorporamento”
Il primo passaggio è trovare il pulsante “Condividi” che di solito è sotto a destra del video stesso, cliccatelo e si apre una finestra
Ora ritornate sulla finestra dell’articolo del vostro sito dove volete inserire il video e cliccate sulla voce “Testo” in alto al box di scrittura.

asmartbox-video-articolo-4
ora potete osservare come il testo cambi leggermente, non vi preoccupate, ora trovate la voce “quivideo”, selezionate la scritta e incollate il codice di youtube (che avete copiato poco fa’) e il codice è inserito.
Copia e incolla da word
Come Utilizzare il modulo Slider
Come cambiare data e ora

Come preparare le immagini per il sito
Come gestire le promozioni con promo slim
Le promozioni possono essere comunicate anche attraverso la Promo Slim asmartbox, che attiva una sottile riga in alto al sito per comunicare in modo discreto azioni e promozioni del momento.

Come attivare/disattivare la promo slim
L’attivazione o la disattivazione avviene mettendo in bozza la pagina, nell’immagine qui sotto vediamo il metodo veloce per farlo.


Come modificare la promo slim
Si entra in modifica direttamente con asmartbox e….



