Asmartbox corso avanzato C1
Come creare un bottone per cataloghi PDF
Creare un bottone per far scaricare il vostro catalogo in formato pdf, è un operazione semplice. Scopriamo in questo video come fare
Moduli aggiuntivi: Pop-up
La creazione e la gestione di pop-up sul sito è facilissima e vi permette di effettuare importante operazioni di marketing a supporto del vostro business. Ecco un video esplicativo:
Come creare link anchor
Un link di tipo anchor funziona all’interno di una pagina e serve per portare il visitatore verso un elemento specifico (che puo’ essere un paragrafo di testo) della pagina. L’impostazione di basa sulla definizione del “Mittente” e del “destinatario”. Per fare un esempio se clicco su un bottone (mittente), vengo trasferito (all’interno della stessa pagina) verso il contenuto (destinatario).
Definire il Mittente
- Selezionare la parola o il bottone da cui si vuole far partire il link anchor
- cliccare sull’elemento (immagine, bottone o testo – in questo esempio è testo), compare la finestra modale ed inserire nella sezione link una parola che sia consona alla sezione d’arrivo, esempio “#blocco1” preceduta da un hashtag ( simbolo cancelletto #)
- Clicca sul Salva

Definire il destinatario:
- Cliccare sull’elemento (immagine, bottone o testo – in questo esempio è testo) dove si vuole portare l’utente quando clicca
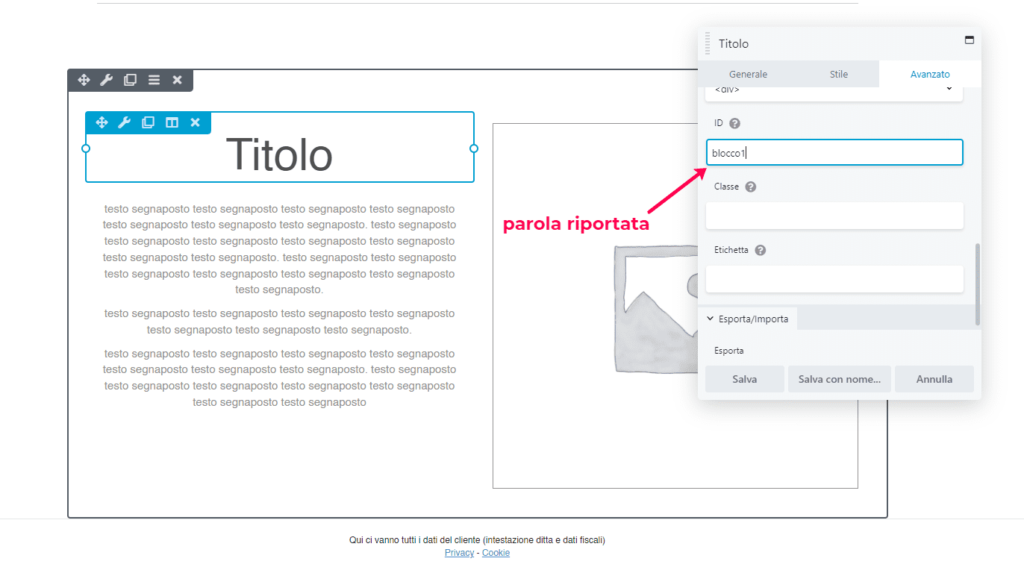
- Compare la finestra modale, andare in “avanzato”
- Scendere fino alla voce “elemento HTML”
- Inserire dentro il campo “ID” la parola che abbiamo inserito in precedenza nel link in questo caso “blocco1” senza hashtag
- Clicca sul Salva

- è stato inserito il link primario senza hashtag ( simbolo cancelletto #)
- è stato inserito nome non uguale in uno dei due blocchi
Come aggiungere link alla galleria immagini
In pratica ogni immagine all’interno della galleria puo’ avere un link differente.
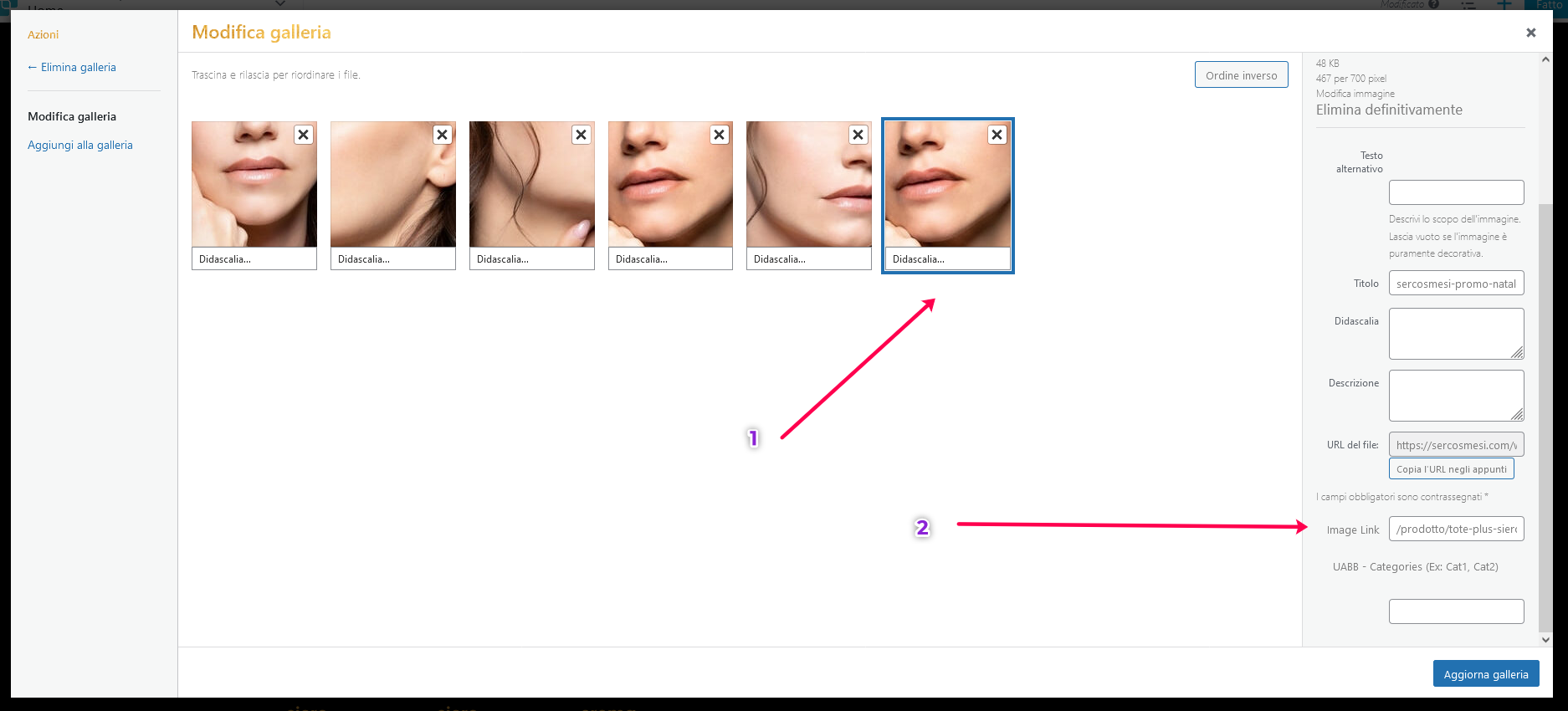
Si entra nel modulo della galleria, cliccandoci sopra, poi si clicca sulla label “generale”, poi su link “modifica galleria”, si clicca l’immagine sulla quale si vuole associare un link e si inserisce il link nella sezione a lato a destra “Image link”. Si salva tutte le modifiche.

Visibilità dei blocchi
Come spostare gli elementi
Articoli: Stato e Programmazione nel tempo
Come gestire lo stato degli articoli e come poter programmare la pubblicazione ad una determinata data.
Come inserire link
Come inserire link o collegamenti ad altre pagine o file in pdf su parole di testo oppure immagini
Menu: Come Inserire delle icone
Come funziona l’ editor
Come funziona l’ editor dell’ inserimento delle news
